

Welcome to the Hardenize blog. This is where we will document our journey as we make the Internet a more secure place and have some fun and excitement along the way.
Update (14 December 2022): As of today, we no longer support the Hardenize Security Badge, created either via the Cloudflare app or manually. We will continue to serve the standard badge image and won't break web sites.
Today we’re announcing a fun little project, our own security badge you can place on your web site to highlight your good security posture. I say fun, because working on this project gave us an excuse to design an awesome-looking badge, but our motivation is really to help raise awareness of the importance of good security and make transparency the norm.


As it happens, web site seals don’t exactly have a stellar reputation. According to some research, they help with visitor conversion and increase revenue, making them popular with ecommerce web sites for that reason alone. However, the principal objection against them is that there is only a weak correlation between a badge and actual security. Certainly, although there are many companies offering these seals commercially, the methodologies behind them are largely unknown. At risk of being misunderstood, we’re going to try to make some improvements in this space.
Hardenize doesn’t check for software vulnerabilities and thus we’re unable to tell you if a particular web site is genuinely secure. (In fact, I don’t think that anyone can do that reliably, certainly not from the outside.) However, by looking at a site’s security posture, we can tell you if a site is configured correctly and robustly. Security is obviously a market for lemons*, because for end users it’s too difficult to know if something is secure before it’s too late. We think this problem can and should be addressed with advertised hardened security. Adoption of modern standards is a strong positive signal. In other words, if you care, say and show that you do.
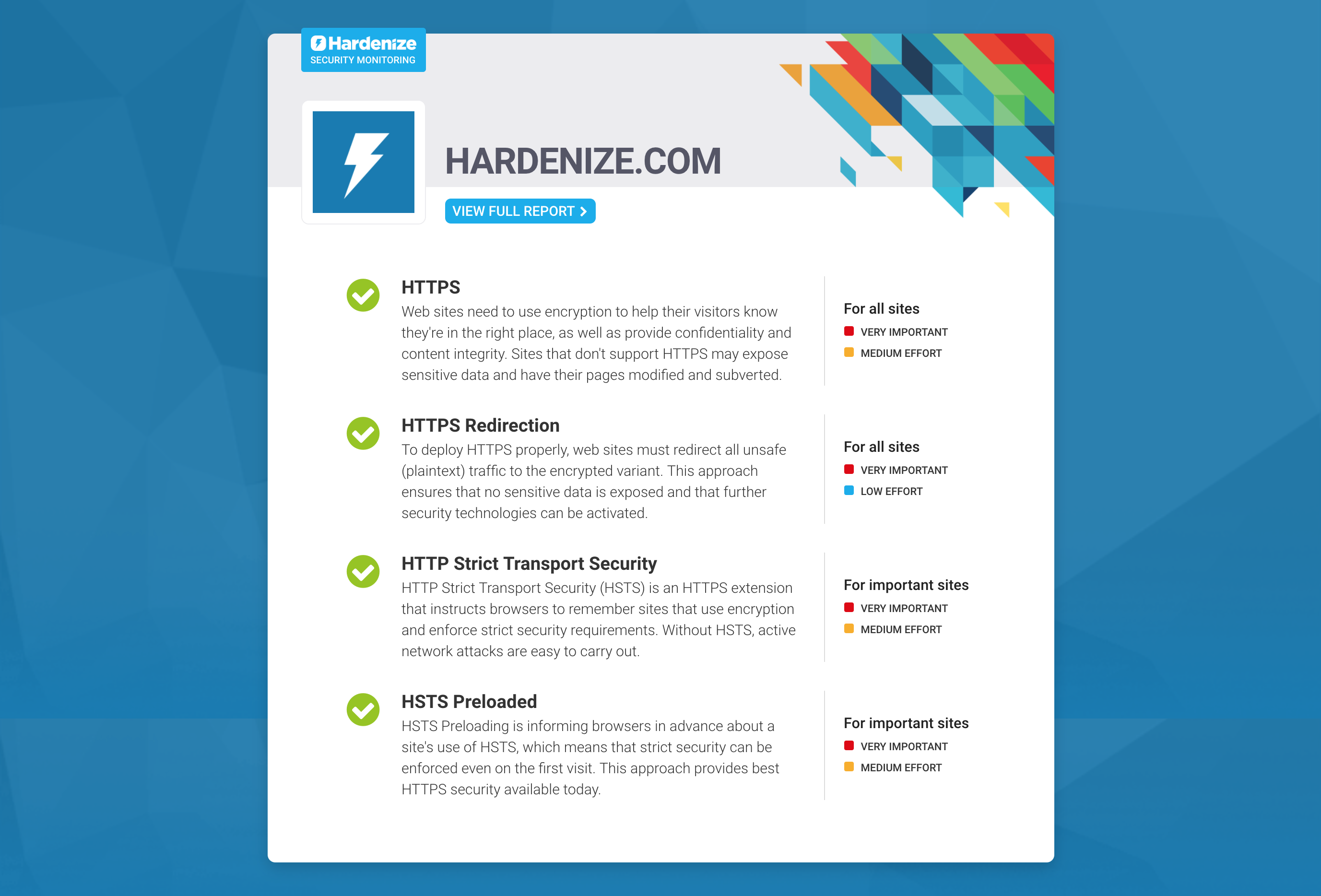
Regarding the methodology aspect, because we’re big fans of simplicity and ease of use, our first release focuses only on getting HTTPS right. To that end, we’ve designed a special report summary that highlights four key aspects of site configuration:
Although it sounds simple, in the background we’re making hundreds of checks and distilling them into the simplified results. Web sites that score well will get a special version of the badge with a checkmark on it. At this time, only 7% of top 500 sites satisfy all four conditions, and our first goal is to get that number up!
To go with the badge, we now also have a special report summary that displays only the four main configuration elements. Without clutter, we hope this additional change will help streamline web site's improvements.

To see this summary for your web site, simply append "?summary" to the report URL, like
so:
https://www.hardenize.com/report/hardenize.com?summary
To deploy the badge you only need to add a small HTML snippet to the place where you want it to appear. We’ve kept things simple: the snippet consists of the badge image (which we host on Cloudflare's content delivery network, which means that you should get good performance all around the world) along with a link to the report summary. The same badge image is designed to work on on light and dark background equally. Although we intend to change the appearance of the badge over time, as we update our grading criteria, we will keep the size the same to ensure that it continues to look great.
This is the HTML snippet:
<a href="https://www.hardenize.com/report/EXAMPLE.COM?summary" target="_blank" referrerpolicy="origin" rel="noopener"><img referrerpolicy="origin" border="0" src="https://badge.hardenize.com/v2/images/hardenize-badge-EXAMPLE.COM.png" width="70" height="110" hspace="0" vspace="0" alt="Hardenize Badge"></a>
To make the snippet work for you, don't forget to replace the two
EXAMPLE.COM placeholders with your own domain name. Don't include the "www"
prefix, even if your web site uses it. If you need to, adjust the hspace and vspace
values to put some distance between the badge and the surrounding page elements.
Important: We respect your privacy. When you install our badge, your visitors will fetch the image file from our servers, which means that we will obtain their IP addresses and HTTP client information. We do not use this data except to get some sense of the overall traffic volume and plan our infrastructure improvements.
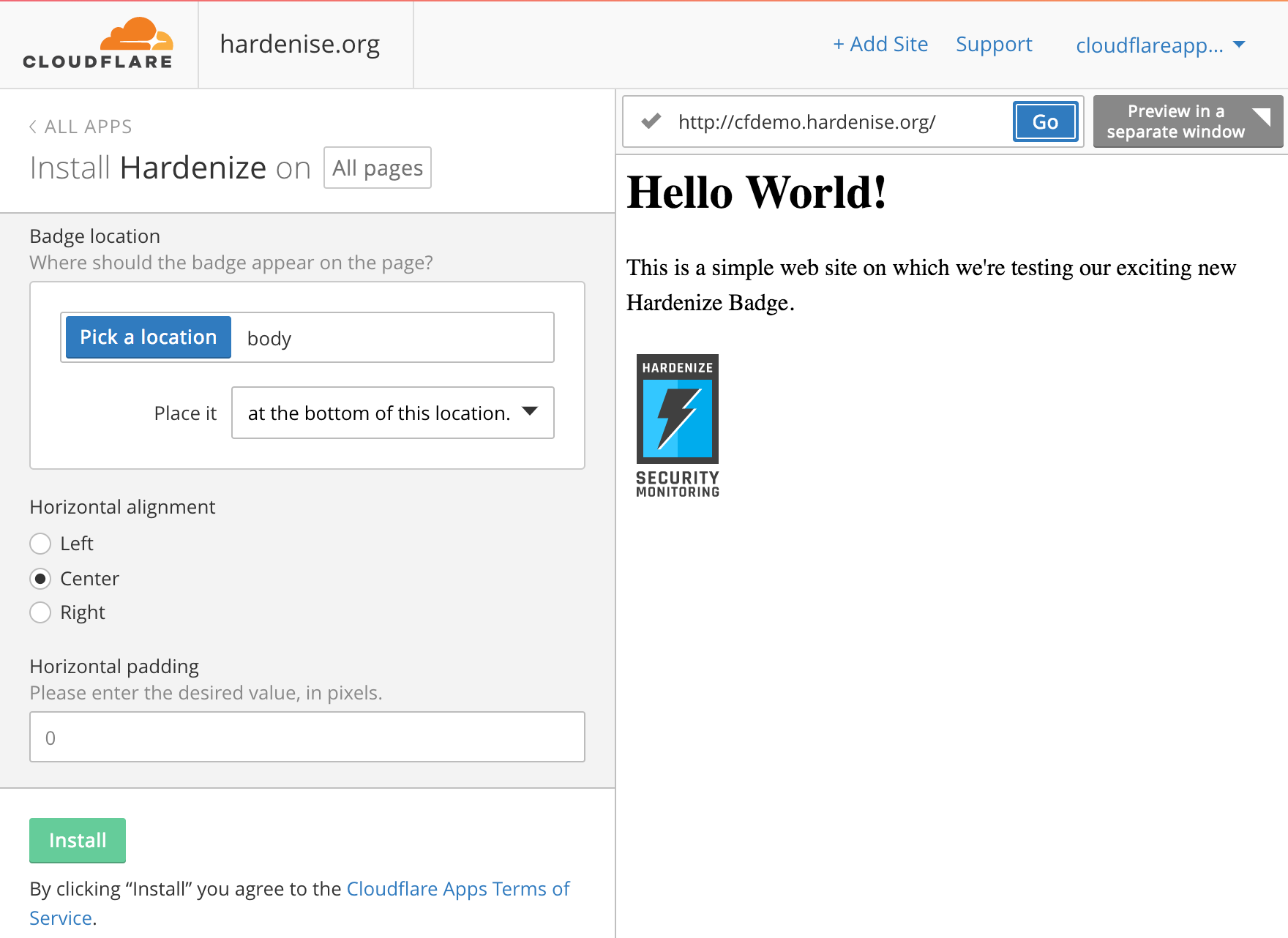
If you’re a Cloudflare customer, there is an easier way—you can simply install our Cloudflare app, which will inject the badge into your web site at runtime. If you're already a customer, clicking the button below will take you directly to the installation and preview.

Cloudflare apps don’t require any knowledge of HTML for the installation and provide a visual tool to help you place the badge exactly where you want it.

If you’re not yet seeing the checkmark on your badge, we think you should start planning how you can make the necessary improvements to your web site. From the summary, click through to see the full report, which will highlight any problems you might have as well as the possible improvements.
Don’t rush, just think things through. In terms of documentation, my free OpenSSL Cookbook contains enough information to get you started. (Even if you’re not using OpenSSL, the appendix contains a step-by-step guide that can be applied to any technology.)
After you install the badge there is nothing much that you need to do. We will check your web site from time to time and update the badge accordingly. Please have in mind that it might take several days after you make changes until we recognize them on our end. If you want things to go faster, simply visit our web site and refresh your assessment report. After that you’ll only need to wait for the HTTP caches to expire, but that will happen within hours.
* The phrase “market for lemons” is usually used to indicate information imbalance on a market. It comes from George Akerlof’s seminal paper “The Market for Lemons: Quality Uncertainty and the Market Mechanism”, for which he received a Nobel prize in economics. Read more about it on Wikipedia.
** For the record, this is the second generation of the Cloudflare app. Our first attempt ended up being too complicated, with an elaborate report card embedded within a site itself. It was not only difficult to do it properly (because of interference with the site’s JavaScript and CSS) it also made things confusing for site visitors. We’ve learned from that attempt to arrive at the version we’re releasing today.